Google Tag Manager hat viele Optionen für Variablen, um einen Trigger für bestimmte Seitenaufrufe zu erstellen, z. B. Click Element, Scroll Depth, Page URL, Session Time und viele mehr. Überraschenderweise fehlt die Option Gerätetyp "Screen Resolution" in der Liste, die eine wichtige Variable für die Auslösung eines Tags sein könnte. Dies ist jedoch wichtig, wenn Du möchtest, dass sich das Widget auf größeren Bildschirmen automatisch öffnet, aber auf Smartphones klein bleibt.
Füge den Tag hinzu
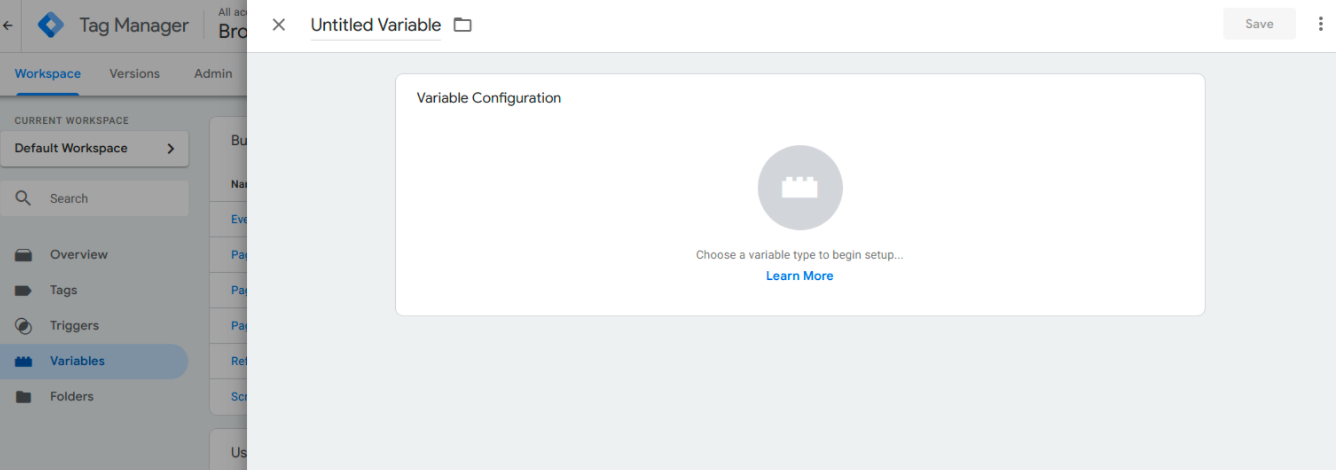
1. Wähle im linken Panel "Variablen" aus und klicke auf "Neu", um eine neue Variable zu erstellen.

2. Bearbeiten, um einen neuen Variablentyp hinzuzufügen, und klicke auf "Custom Javascript" in den Optionen im rechten Feld.

3. Füge den Javascript-Code ein und benenne die Variable "Screen Resolution".
function () {
var width = window.innerWidth,
screenType;
if (width <= 520) {
screenType = "mobile";
} else if (width <= 820) {
screenType = "tablet";
} else {
screenType = "desktop";
}
return screenType;
}
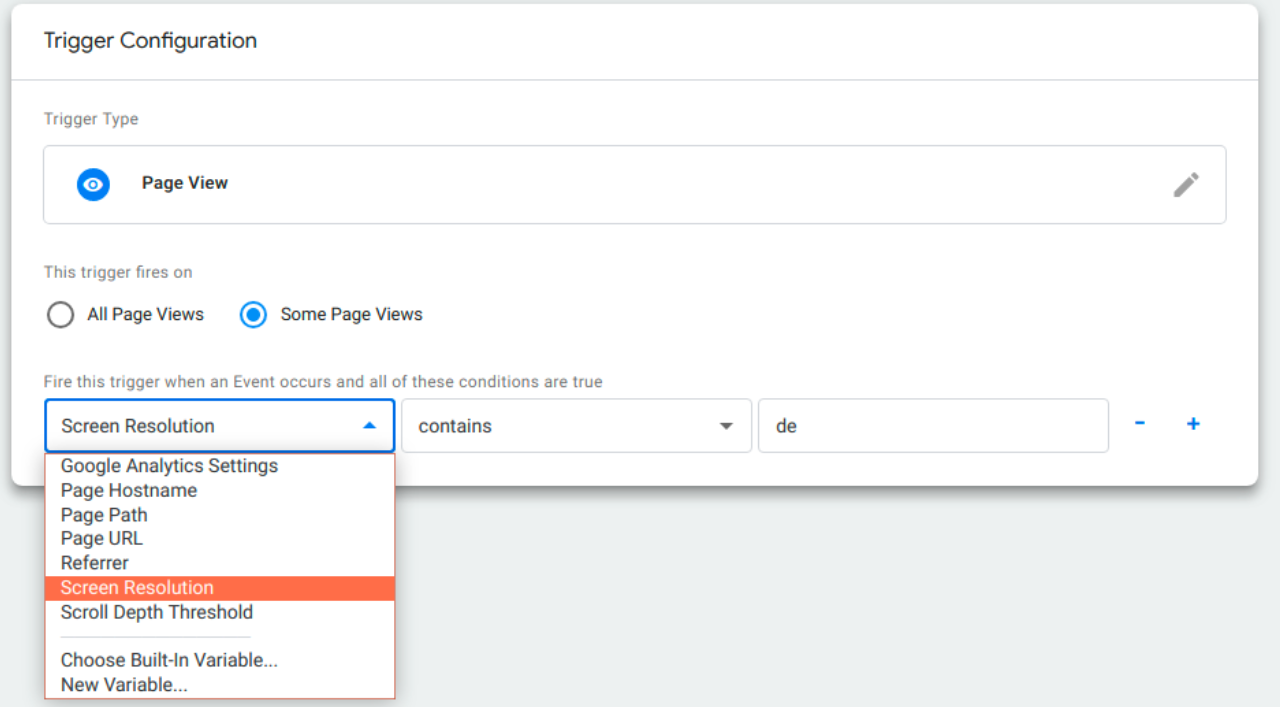
4. Sobald Du die Variable gespeichert hast, kannst du sie verwenden, um weitere Trigger zu erstellen. Wenn Du einen neuen Trigger erstellen möchtest, wähle die Variable Screen Resolution aus dem Menü "Konditionen Dropdown".

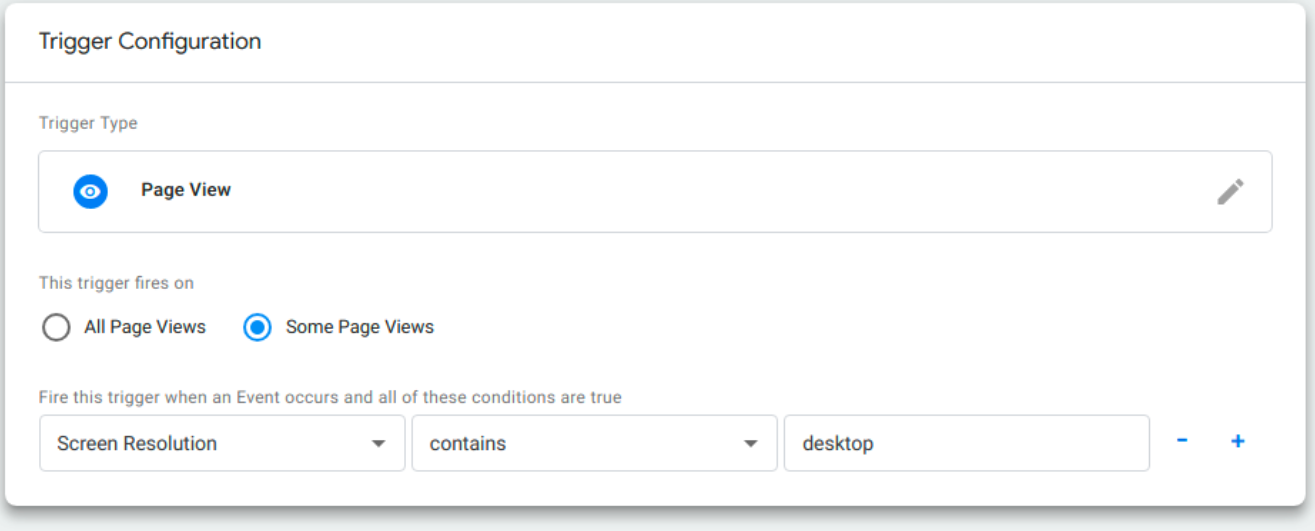
5. Sobald Du die Variable Screen Resolution ausgewählt hast, setze sie gleich "enthält" "Desktop", um den Trigger auf Desktop-Benutzer zu setzen.
HINWEIS: Um den Auslöser auf mobile Benutzer einzustellen, setzte ihn gleich zu "enthält" "mobil".

.png)
.png)