Google Tag Manager has many options for variables to create a trigger for specific page views, such as Click Element, Scroll Depth, Page URL, Session Time, and many more. Surprisingly, the Device Type "Screen Resolution" option is missing from the list, which could be an important variable for triggering a tag. But this is important if you want the widget to open automatically on larger screens, but keep it small on smartphone.
Add the tag
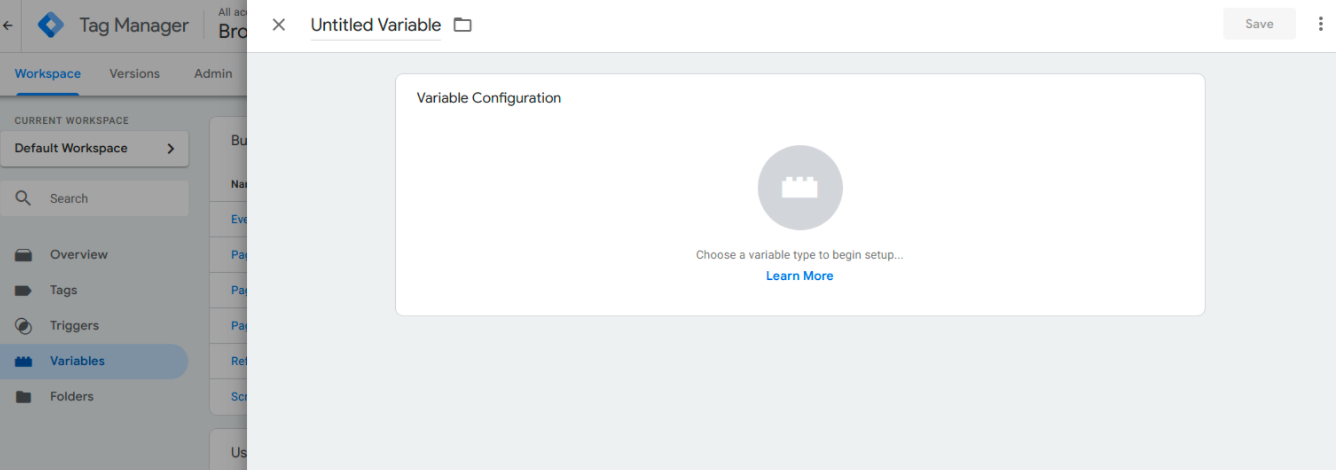
1. Go to "Variables" in the left panel and click "New" to create a new variable.

2. Edit to add new variable type and click on "Custom Javascript" in the options in the right panel.

3. Paste the Javascript code and name the variable "Screen Resolution".
function () {
var width = window.innerWidth,
screenType;
if (width <= 520) {
screenType = "mobile";
} else if (width <= 820) {
screenType = "tablet";
} else {
screenType = "desktop";
}
return screenType;
}
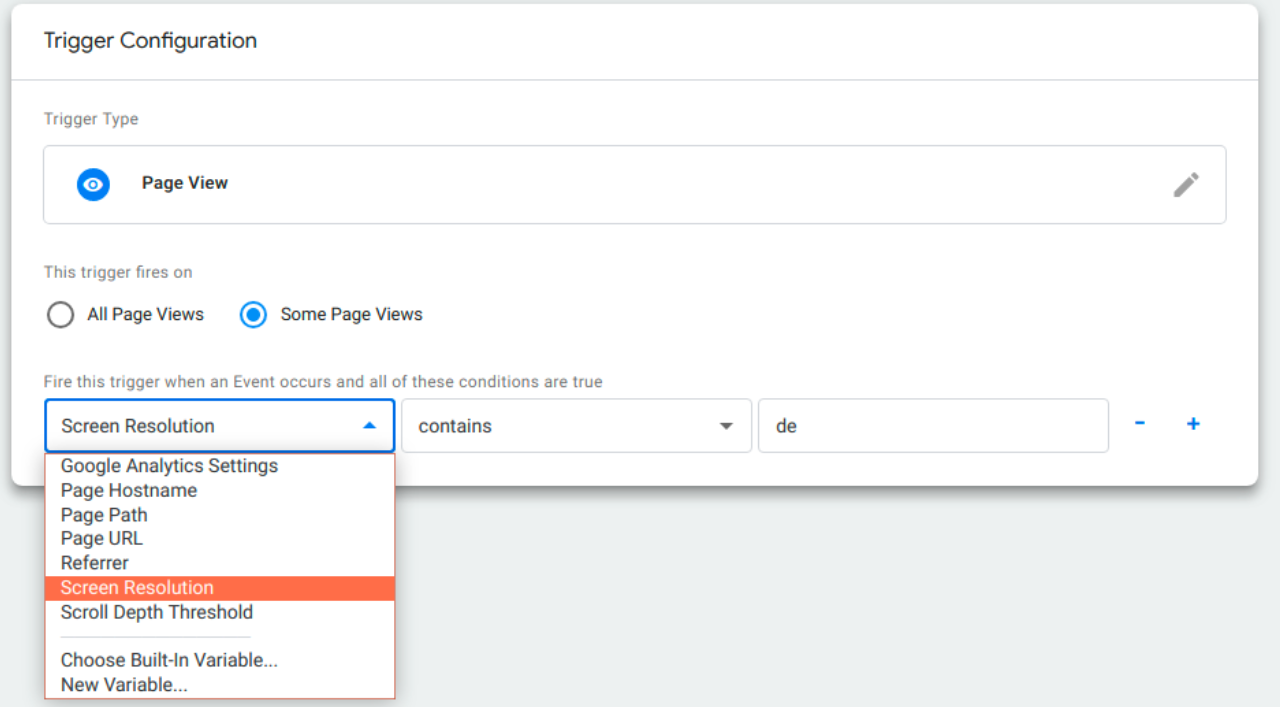
4. Once you have saved the variable, you can use it to create more triggers. If you want to create a new trigger, select the Screen Resolution variable from the "Conditions Dropdown" menu.

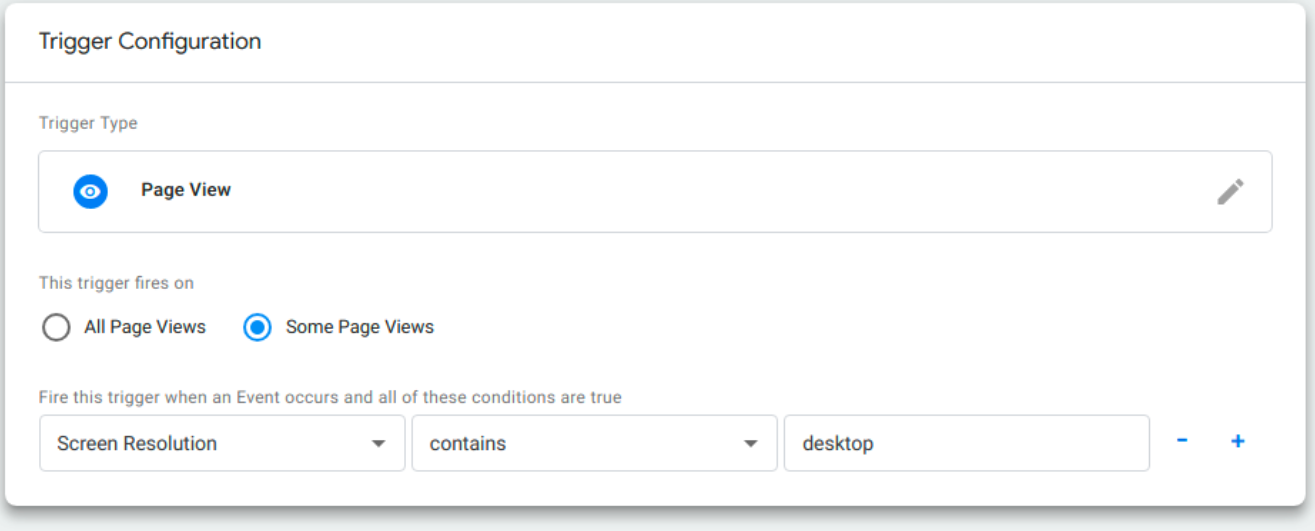
5. Once you have selected the Screen Resolution variable, set it equal to "contains" "desktop" to set the trigger to desktop users.
Hint: To set the trigger to mobile users, set it to "contains" "mobile" right away

.png)
.png)


