Google Tag Manager is a tag management system (TMS) that allows you an easy and efficient alter measurement of codes and related code fragments on your website or mobile app, commonly known as tags.
Furthermore, using Tag Manager's web-based user interface, you can build triggers that cause your tag to fire when specific events occur.
Create a new trigger
To create a new trigger follow the following four steps:
- Click Tags > New.
- Click Trigger Configuration.
- Select the trigger type you need.
- Complete the setup for the selected trigger type
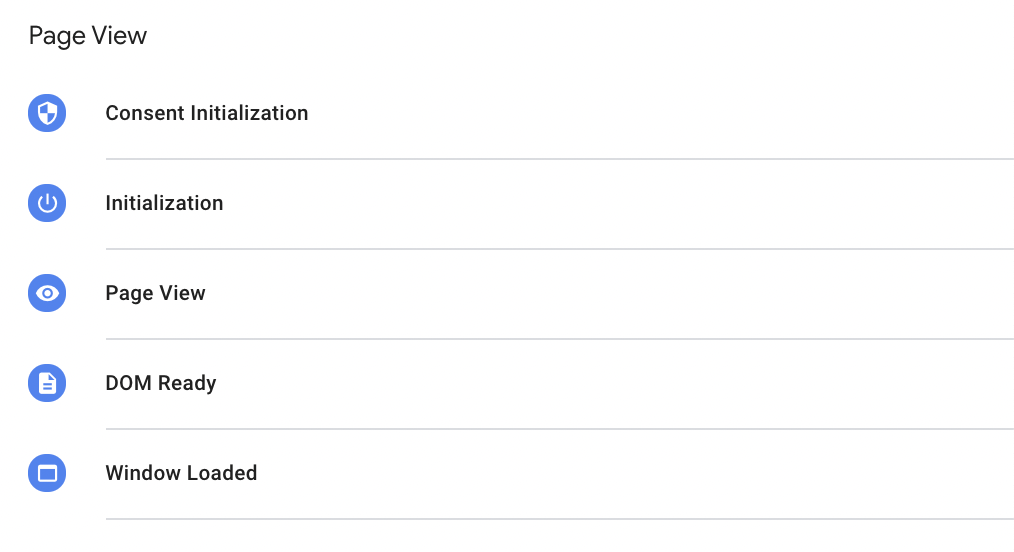
Triggers for page views
To fire tags when a page is loaded in a web browser, use Google Tag Manager's page view triggers. There are five sorts of page load triggers, and each type has distinct criteria for determining when the trigger should activate. The most used trigger is the Page View. It fires immediately when the web browser begins to load a page. Use this option if you want to add AMAZD to your websites.

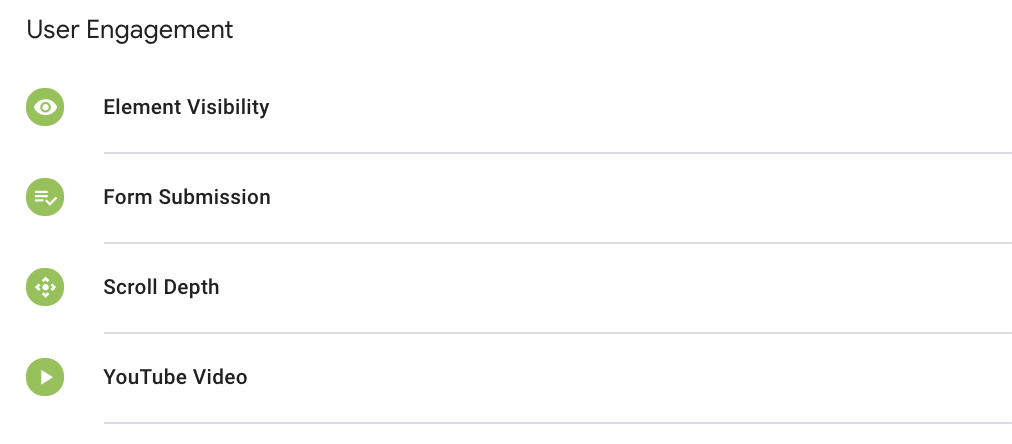
Trigger for element visibility
When a selected element becomes visible in the web browser's viewport, the element visibility trigger in Google Tag Manager activates. Page loads, scrolls, when a browser tab is moved to the foreground, or programmed procedures that modify the position or visibility of the element are all examples of events that cause an element to become visible.

Scroll Depth trigger
The scroll depth trigger is used to fire tags based on how far a user has scrolled down a web page. Vertical Scroll Depths fire based on how far down a user has scrolled the page. Horizontal Scroll Depths fire based on how far to the right a user has scrolled the page.
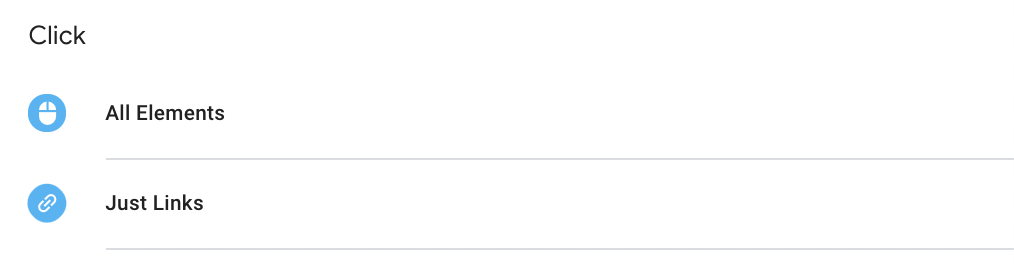
Click trigger
To fire tags depending on click events, use Google Tag Manager's click trigger. Tag Manager will automatically populate values for any active click-based built-in variables when an element on a page meets the trigger conditions.

HINT: In case you want to embed AMAZD into your website through a button or some fully integrated element, you can use this to trigger the opening of AMAZD.
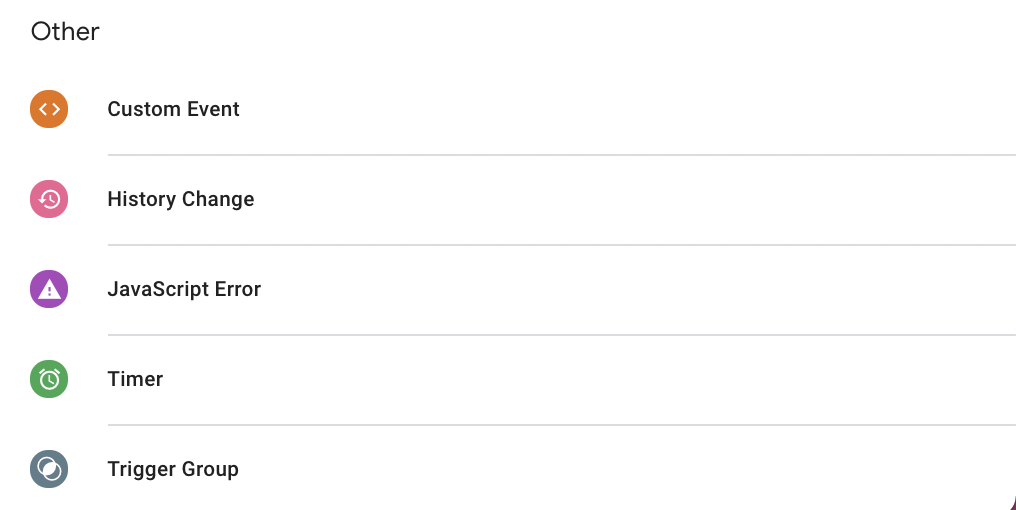
Custom event trigger
The custom event trigger is used to track interactions that aren't handled by regular methods on your website or mobile app. The most common scenario is when you need to track form submissions but the form's default behavior has been changed (e.g. the submit browser event has been overridden.

Group of triggers
A trigger group will treat the conditions of two or more triggers as if they were one. After all of the selected triggers have fired at least once, the trigger group will fire. If you add more than one instance of a certain trigger, it must fire the equivalent number of times before this trigger group fires.
.png)
.png)


